
나는 디스트럭처링을 이해를 아직 못했다
사용할 때 마다 잘 안되는데 디스트럭처링을 사용하지 않고
컴포넌트를 추가 하는 방법을 적으려 한다
컴포넌트화 하는게 동일한 컴포넌트에 text, 이미지 주소만 달라지는데
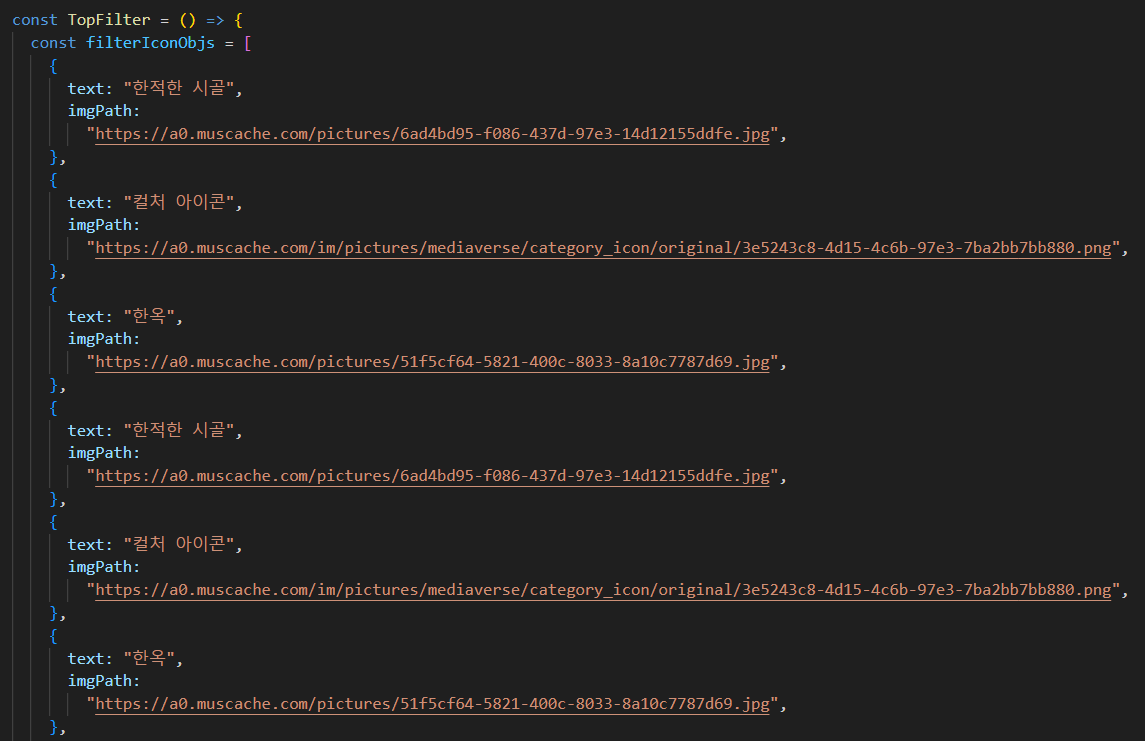
filterIconObjs 배열안에 객체로 넣어주고

배열안에 객체를 선택해주려면
배열에 [0] 로 첫번째 객체를 지정해주고
프로퍼티로 불러왔다
filterIconObjs는 배열이니까 filterIconObjs.text는 안된다 배열과 프로퍼티니까

그리고 FilterIcon.jsx에 가서
props를 가져온다

디스트럭처링은 아직 사용하면 안될것 같다...

한적한 시골, 컬처 아이콘, 한옥 Icon를 불러 왔다
여기서 map을 사용해서 더 많은 객체를 넣어보자
filterIconObjs에 객체를 복사해서 더 많은 객체를 넣었다
id는 적다가 객체가 너무 많아져서 그냥 id를 생략하고
map에서 index값을 가져와서 key에 넣어주기로 했다

map에서 매개변수에 두번째 값을 넣어서 index로 사용하고(idx) key={idx}값에 넣어주었다

그리고 filterIcon 컴포넌트에
매개변수에 {text, imgPath}라고 적지 않고 props라고 그대로 적었다

물론 이렇게 적어도된다

내가 디스트럭처링을 하지 않는 이유는 아직 디스트럭처링이 헷갈려서.. 완전히 이해할때 까지
디스트럭처링은 안쓰기로 했다.....ㅠㅠ
'react' 카테고리의 다른 글
| useEffect 이해하기 (4) | 2024.10.18 |
|---|---|
| 에어비앤비 홈페이지 클론 코딩_Header (0) | 2024.10.13 |
